service@xinpop.cn
西安网站建设公司分享pbootcms网站建设制作中缩略图调用的妙用
pbootcms网站建设制作中缩略图调用的妙用.笔者在使用pbootcms建站过程中.首页的简介内容部分需要调用一个签名.发现后台有两个部分可以分开添加图片就可以实现简介下方添加签名图片.具体操作如下:
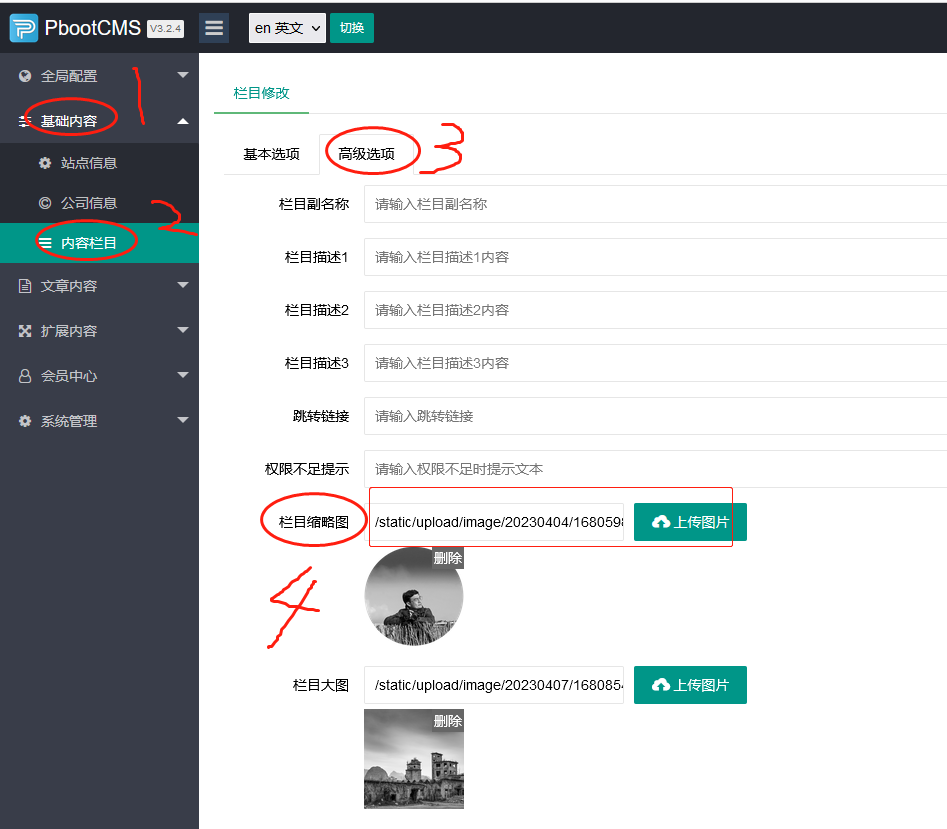
1.在系统的“基础内容”下方,“内容栏目”的“高级选项”里添加“栏目缩略图”,还可以添加栏目大图。

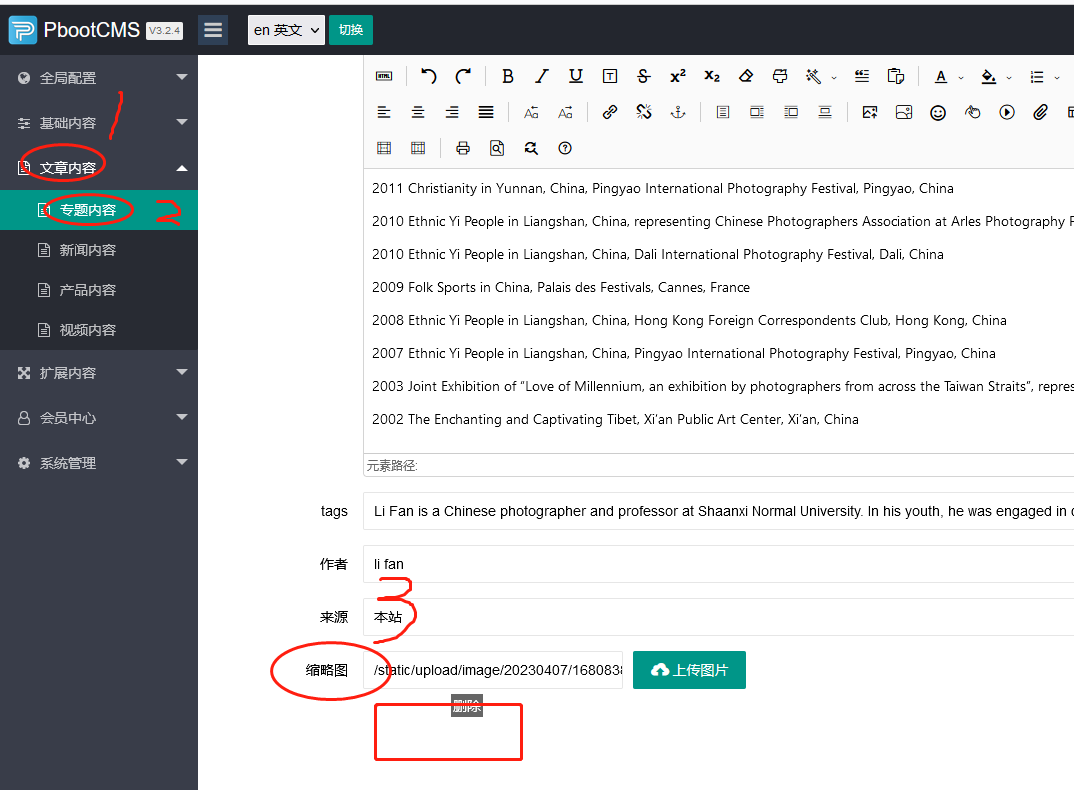
2.在“文章内容”下的子菜单“专题内容”里添加“缩略图”,就是首页简介下方需要的签名图片效果。

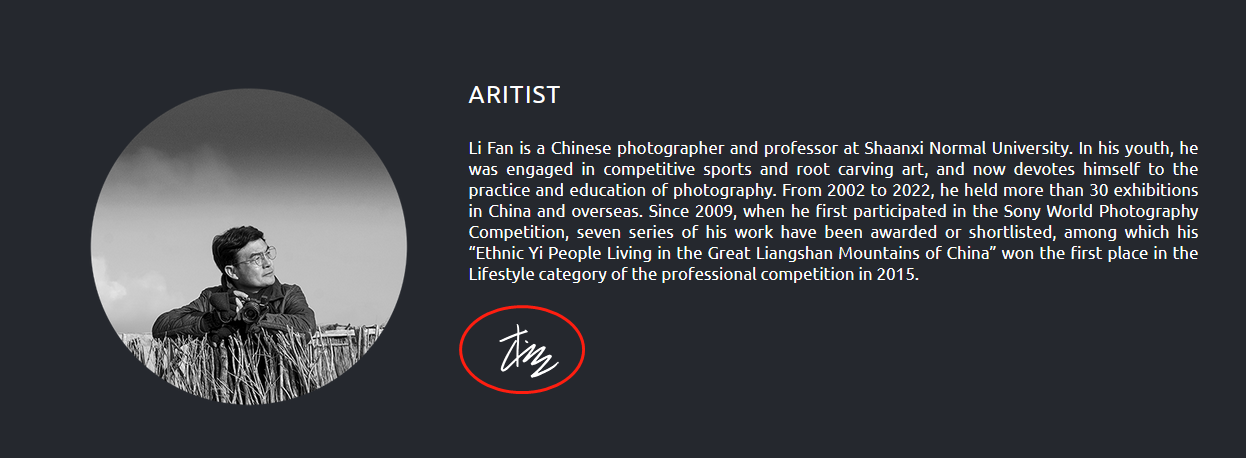
3.呈现的效果如下图:

4.直接上代码,需要的朋友欢迎复制使用。
<div class="col-lg-8 col-12">
<div class="about__content">
{pboot:sort scode=1}
<h3 class="text-uppercase">
[sort:name]
</h3>
<p style="font-size:17px;text-align:justify; text-justify:inter-word">
[sort:description len=1450]
</p>
{/pboot:sort}
{pboot:content id=1}
<img class="signature" src="[content:ico]" alt="signature">
{/pboot:content}
</div>
</div>